Change Color of Yellow Alert Bar in Primo VE
Back to the Primo VE Customization Package: Shared CSS and JavaScript Solutions page
July 18, 2023
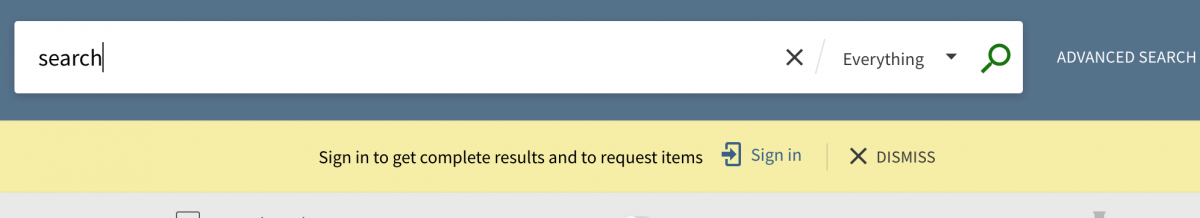
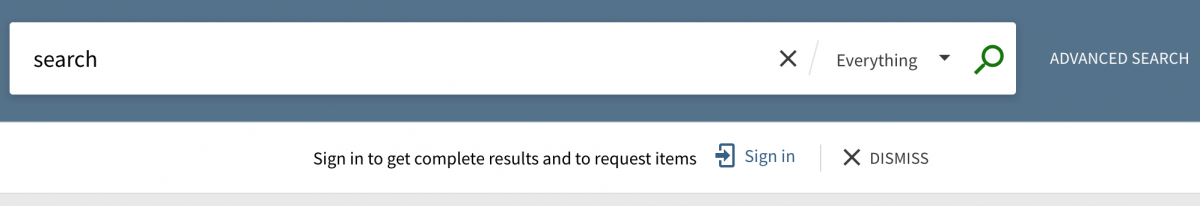
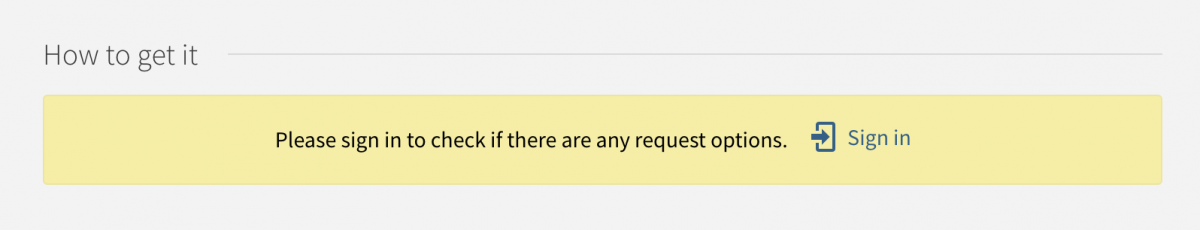
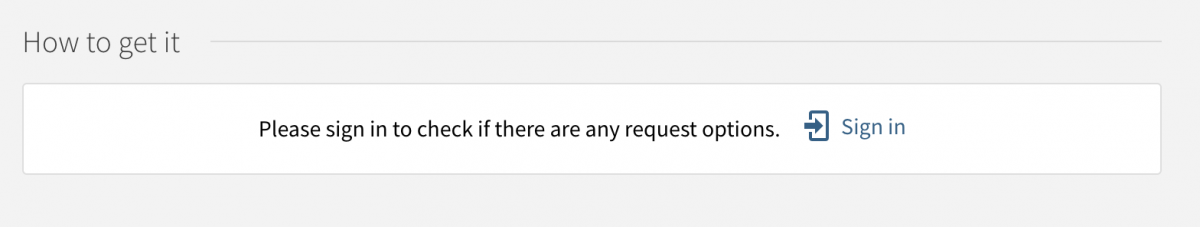
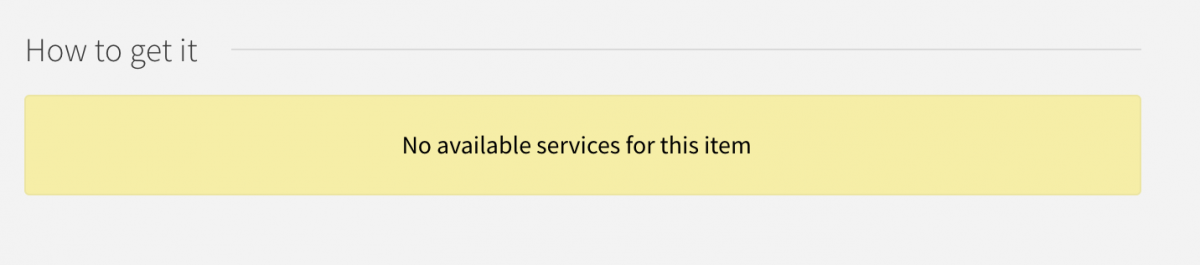
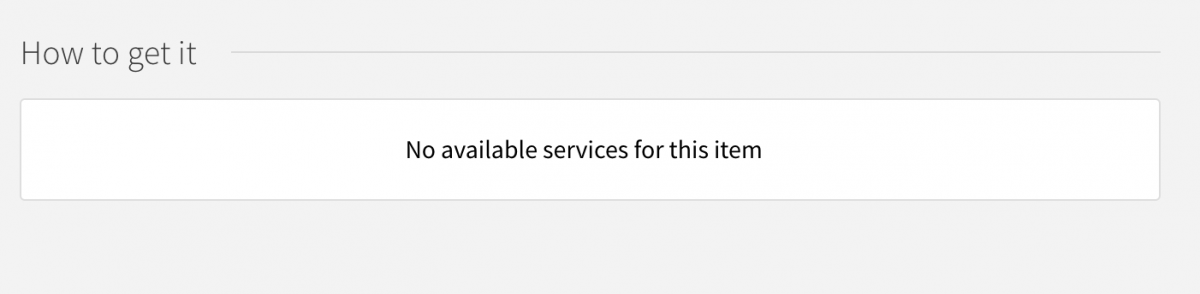
Objective: Change the color of the Yellow alert bar seen at the top of the Results page before a user has signed in to Primo VE, and in the "How to get it" section before and after a user has signed in to Primo VE. The CSS code provided on this page will change the color from yellow to white with a gray border. You may change it to another color if desired.
| Before | After |
 |
 |
 |
 |
 |
 |
How to accomplish this: Please review the steps for working with the customization package and its files on the main Shared CSS and JavaScript Solutions page. The solution requires the following custom CSS code be added to the /VIEW_CODE/css/custom1.css file:
/* Change color of Yellow Alert bar to white (ffffff); you may change this color as desired */
.prm-alert-bg, .bar.alert-bar, .classic-input .search-scope {
background-color: #ffffff; }If you wish, you can also change the color of the alert bar's border. The example given here changes it to gray:
/* Change color of Alert bar border to light gray (DEDEDE); you may change this color as desired */
.prm-alert-border, .bar.alert-bar, .classic-input .search-scope {
border-color: #DEDEDE; }
Download a text file with this custom CSS for easy copying and pasting into your local custom1.css file.

